
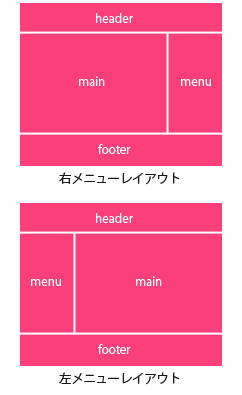
 企業サイトの構造に最適な、見やすい2カラムデザインを採用。
企業サイトの構造に最適な、見やすい2カラムデザインを採用。
メニューは左側、右側、どちらでも対応できます。
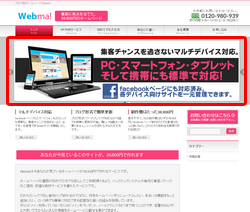
見た目の華やかさよりも、カスタマイズし易くどんなデバイスでも適正に表示されるベーシックなデザインを採用しています。
またトップページにはスライドとして画像を5枚まで挿入することができ、動きのあるキャッチーなホームページが制作できます。
さらにメニューを廃しページ全体をコンテンツとして使うことも可能。
自由度の高い構成を実現しました。
トップページの画像は写真をアップロードすれば簡単に変更可能。トリミングも。

トップページには画像を1枚から5枚まで入れることができます。
2枚以上の場合はスライドとして表示させることが可能。
管理画面から簡単に登録することができますので、特別な設定も必要ありません。
また大きな画像の一部だけを取り込むトリミング機能もあります。
全体の色変更も簡単
色の変更も簡単です。わずか数秒で、お好きなカラーに変更できます。
[youtube]http://www.youtube.com/watch?v=OqhAK6-yEQM[/youtube]
柔軟性が高くスタイリッシュなトップメニュー
 ヘッダーのトップメニューには画像ではなくテキストを採用しています。
ヘッダーのトップメニューには画像ではなくテキストを採用しています。
このため、ボタン名称を変更した画像を作る必要はありません。
また各メニュー項目は管理画面から簡単に変更が出来るので管理も容易です。
またメニューの数も4個から7個まで選択でき、PC画面では等間隔に表示されるよう調整可能です。
パンくずリスト
 今見ているページがどこなのかを示す小さなメニューをパンくずリストと呼びます。
今見ているページがどこなのかを示す小さなメニューをパンくずリストと呼びます。
企業ホームページではユーザーの使いやすさを考慮してパンくずリストを配置するのがセオリーですが、このパンくずリストのないデザインテーマが多いのも事実。
Webma!はもちろんパンくずリストが自動的に表示されるようになっています。
タグクラウド
サイト内で使われているキーワード(タグ)にはどんなものがあるのか一目で閲覧する事ができます。
また、タグをクリックすると関連コンテンツが一覧表示されるのでSEO対策として有効なだけでなく、ユーザーにも親切な仕様になっています。
ユーザーの使いやすさにとことんこだわり、見て欲しいページをきちんと見ていただけるよう工夫されています。
問い合わせページへのルートを常に確保
最終的に問い合わせをいただけるように構成を工夫しているのが企業サイト。
Webma!も各ページの下にはお問い合わせボタンを配置し、問い合わせしにくいホームページにならないように工夫してあります。
また携帯やスマートフォンでのアクセスの際にはそのまま電話をかけられるよう、電話番号は画像ではなくテキストで構成、これらも管理画面から簡単に入力できます。


