Table of Contents Plusが便利すぎ!ブログの見出しごとに目次をつけるプラグイン

ブログに目次がついているサイトをよく見かけます。
目次があることで使われるキーワードの数もおのずと増え、ユーザーが見たい情報へとストレスなく移動できます。
このプラグインを入れれば簡単に目次が作れちゃいます!
『Table of Contents Plus』
設定は簡単。なんと5分で設定完了できます。
↓こんな感じで目次が表示されます。
目次
Table of Contents Plus プラグインの特徴
これほんと便利です。一度設定すれば今後ずっと目次が生成されます。
特徴をまとめました。
※h2はH2という表示になっております。
・ブログの見出しH2やH3を自動で目次に変換
・5分で設定完了
・見出しはリンク付き
・H3はH2の下に段落を下げて表示してくれる
設定方法
では設定します。
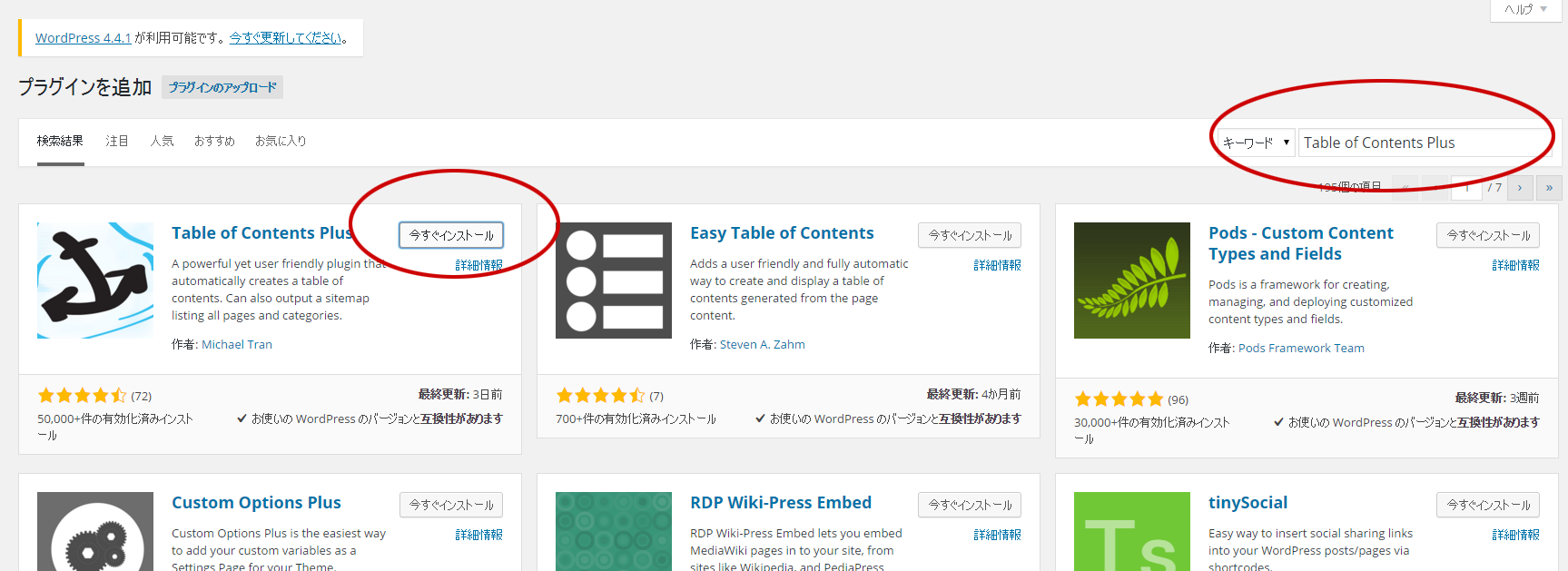
まずプラグインの新規追加画面でTable of Contents Plusと検索します。

プラグインを有効化します。

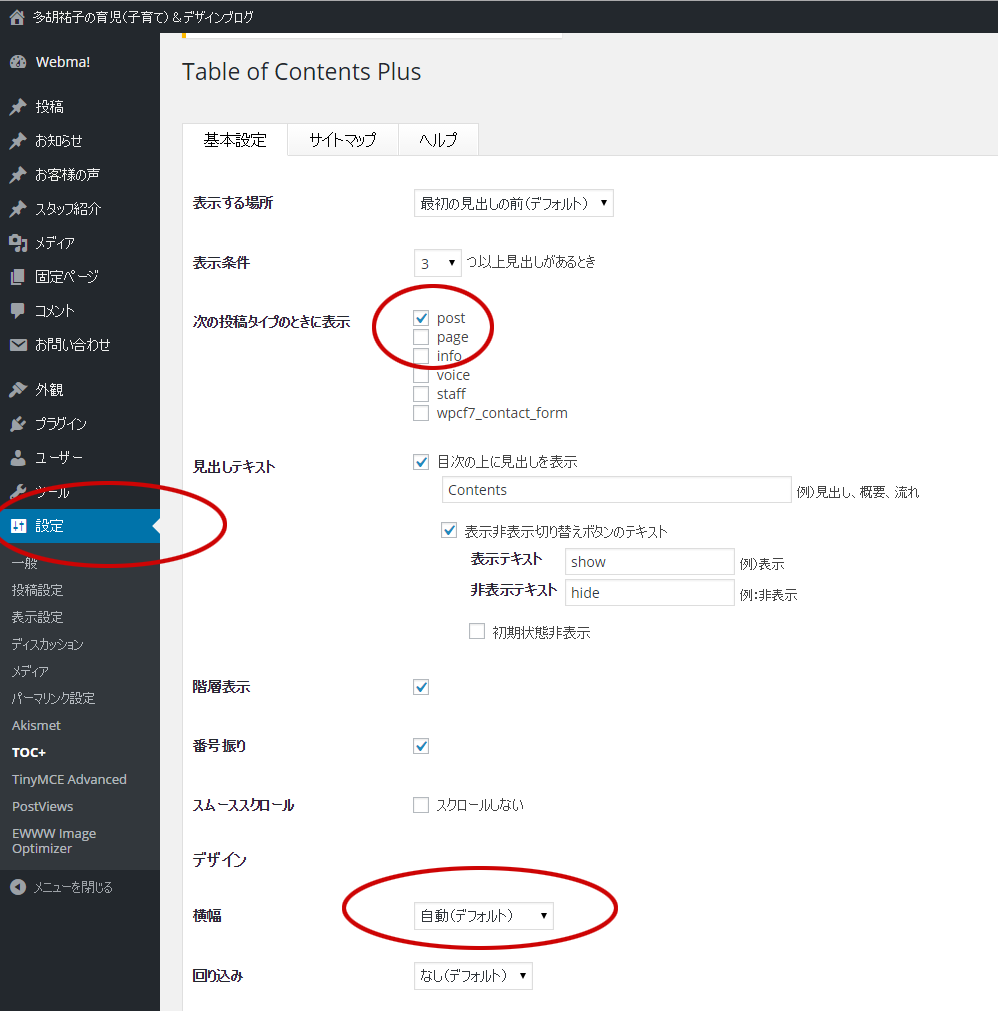
設定画面で設定します。
「次の投稿タイプの時に表示」のデフォルトの設定は「page」になっているので「post」にチェックを入れます。
固定ページでの目次もつけたければ「page」のチェックはそのままにします。

横幅はデフォルトの状態だと文字に合わせてボックスの大きさが変わります。
100%にすると横幅いっぱいに表示されます。
今回は100%で設定してみました。
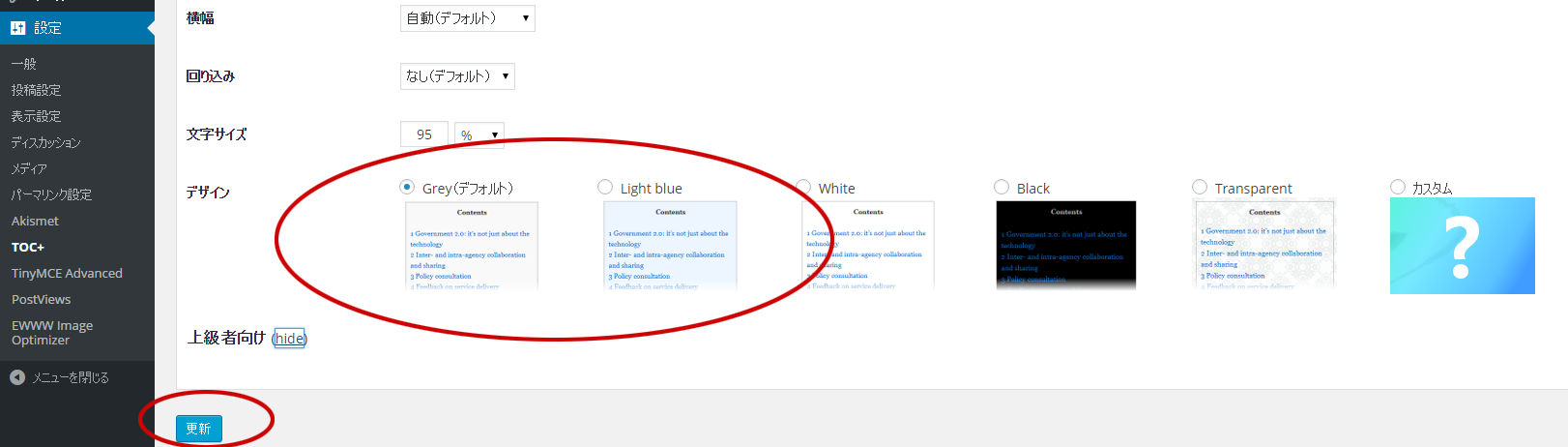
背景色
何パターンかありますが、 Grey(デフォルト)もしくはLight blue あたりがおすすめです。シンプルなサイトでしたらWhiteもいいかと思います。
「更新」を押します。

設定完了
設定はこれだけです。
ブログを見てみるとこんな感じに表示されます。

まとめ
このプラグインを使うことで目次が簡単に生成されます。
ブログをこまめに真面目に書けば書くほど文章が長くなってユーザーが読みづらくなる、なんて悲しいですよね。
少しでもユーザーのストレスを軽減することがユーザーの平均滞在時間を延ばす上で大事な要素の一つと言えます。
また、こうして自分の書いた見出しが整理されて目次になっていると、よりわかりやすい見出しを書こうと意識します。
見出しが少なく本文がズラーっと長くなってしまっていても、あとから目次を見直して修正する作業が楽になります。
オススメのプラグインなので是非試してみてください。


