無料画像作成ソフトGIMP(ギンプ)でブログのアイキャッチ画像を作成する方法
前回の多胡の記事で無料画像作成ソフトGIMP(ギンプ)のダウンロードとインストール方法をご紹介させていただきましたね。
目次
GIMPを使ってWebma!のブログのアイキャッチ画像を作ってみましょう!
お悩み1:そもそもアイキャッチ画像って何?
アイキャッチ画像とは、記事の概要などをユーザーにイメージで伝えるものです。
トップページやブログ・お知らせ・お客様の声などの一覧ページを開いた際にユーザーがぱっとどんな内容の記事なのかを知ってもらうための重要なものです。
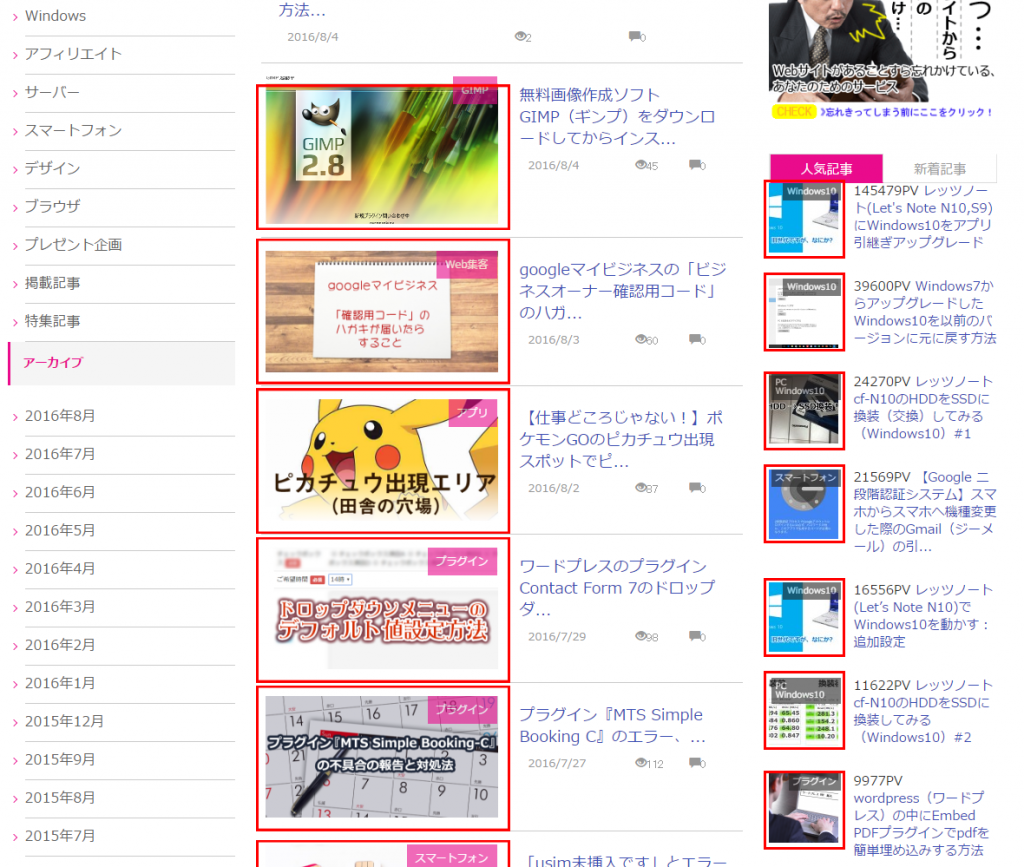
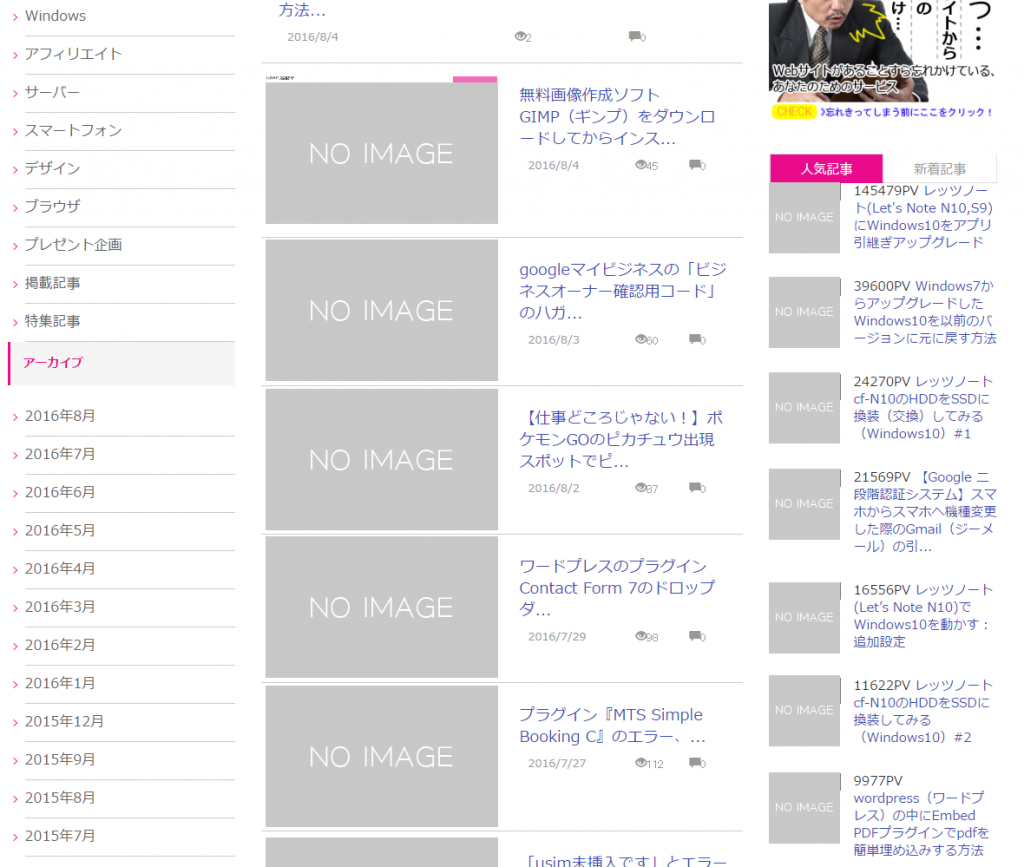
赤枠で囲っている部分がアイキャッチ画像です。
いかがですか?全てNO IMAGEとなっている方はぱっと見たときにどんな記事なのか一目でわかりにくいと思いませんか?
また、違う内容なのに同じようなアイキャッチ画像を使いまわしているのも同様の事が言えます。
全く関係ない動物の画像などもこれに当てはまります。(たしかに動物はかわいいのである意味目が行きますがね…。)
お悩み2:ペイントじゃだめなの?
トリミング自体は可能ですが、サイズをある一定の大きさ・縦横比にするにはフリーハンドでしかトリミングできないペイントではちょっとつらいのです。
細かいかもしれませんが、私は1pxでもずれると気になってしまう性格ですので、GIMPをお勧めします!
以下の画像を見ると同じ気持ちになる方もいらっしゃるのでは!?
お悩み3:商用フリー画像をアイキャッチ画像に設定してみたけどサイズが揃わない。
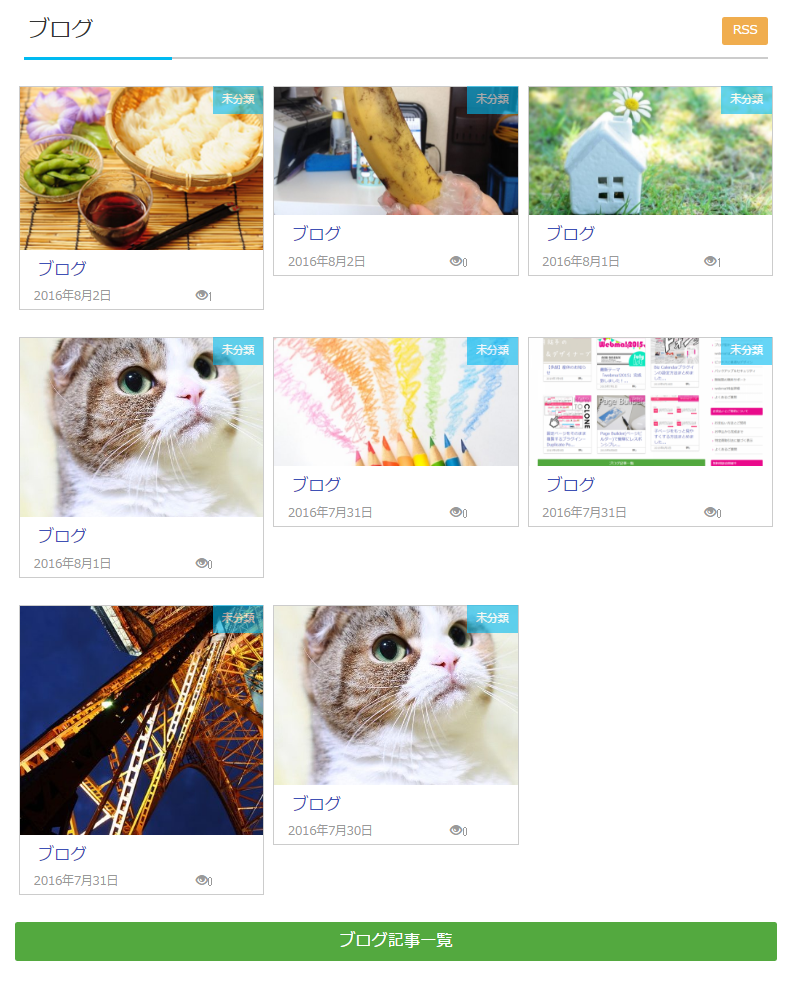
縦向き、横向きの画像や縦横比の異なる画像を設定すると、以下のように統一感のないバラバラなアイキャッチ画像になります。
つらいです。画像サイズが揃っていないのつらいです。
せっかくならサイズを合わせてキレイに表示させたいですよね!
ワードプレスのプラグインでアイキャッチ画像のサイズを再生成してくれるものもありますが、どうやら縦向きの画像はどうにもならない…。
「記事が大量過ぎてもうどこから手を付けたらよいか分からない!」となってしまう前に、最初からきっちり画像のサイズを合わせて作りましょう!
GIMP(ギンプ)を起動する
操作しやすくする為にマルチウインドウからシングルウィンドウに変更するのがおすすめ
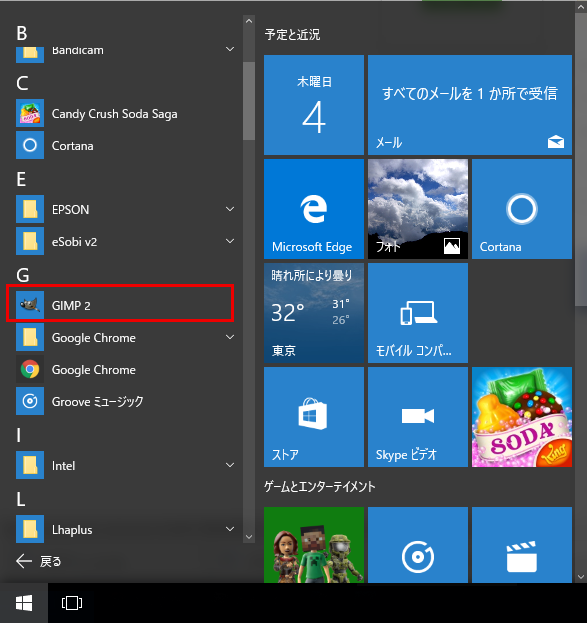
Windows10の方はスタートボタンをクリックしてから一番下の「すべてのアプリ」をクリックします。「G」の段にGIMPがいますので、左クリックしてください。
するとGIMPが起動されて、3分割された枠が表示されます。
私的になのですが、この分割されたマルチウィンドウよりツールなどがすべてワンセットになっているシングルウィンドウの方が見やすいので、変更します。
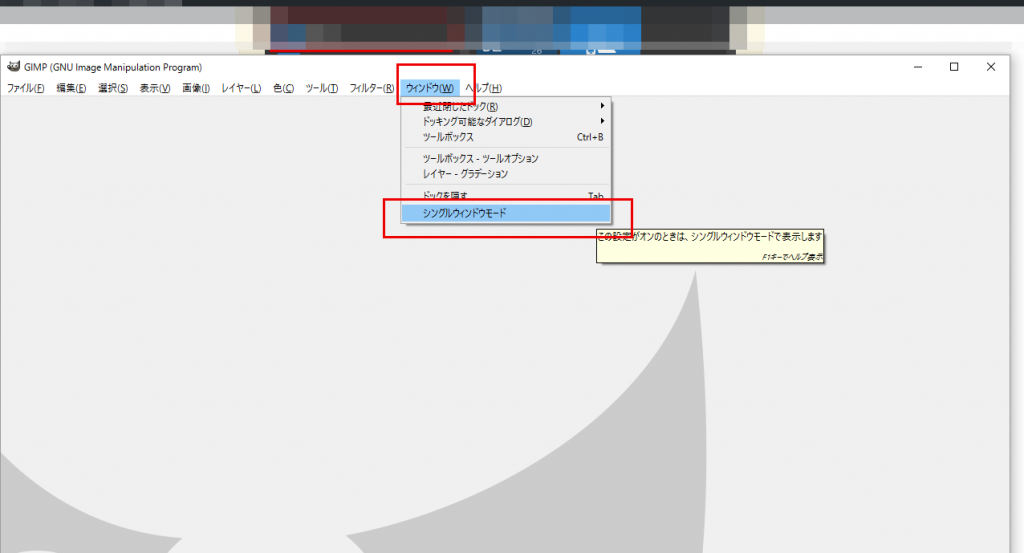
①真ん中の枠の上部にある「ウィンドウ」をクリックします。
②一番下の「シングルウィンドウ」をクリックします。
③GIMPの画面を全画面にすると、とても使いやすいシングルウィンドウモードになりました!
アイキャッチ画像のサイズに適したキャンバスを新規作成する
アイキャッチ画像は横長サイズがGOODです。
アイキャッチ画像は基本的に横長の写真とお考えください!縦長ですと間延びしてしまうので、横向きの画像を無理に同じ高さに合わせるとぼやけたり一部しか見えなくなります。
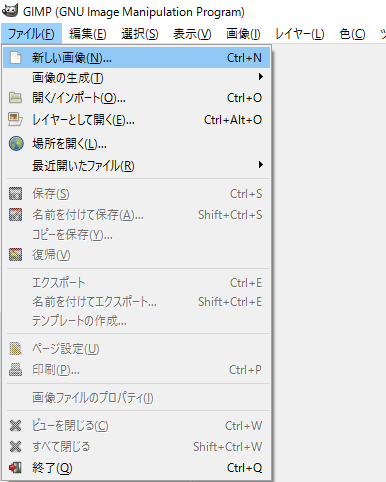
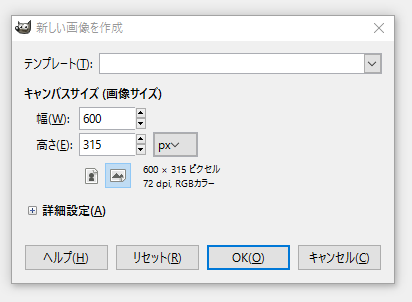
まずは「ファイル」から「新しい画像」をクリックし、アイキャッチ画像の完成のサイズを指定します。
Webma!のブログ一覧ページの最適なサイズは横が600px、高さが315pxですので、数字を入力してOKをクリックします。
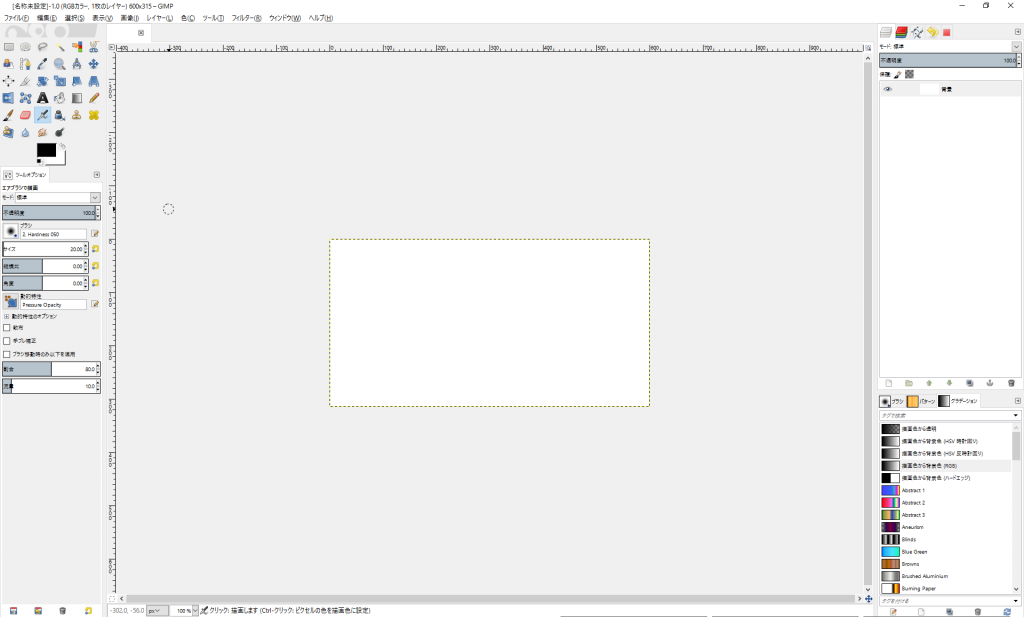
すると以下のように600px × 315pxのキャンバスが作成されました!
さぁこれでどんなに大きい画像を挿入しても、文字を大きくしてもこれ以上のサイズの画像は出来上がりませんよ!
画像を挿入してみる
画像はご自身で撮ったお写真か、商用フリーの画像が鉄板
また、サイトによっては無料で使える代わりに画像にクレジットを入れてねという規定を設けているところもあります。
もちろんご自身で撮ったお写真はOKです!
さて、商用フリーのサイトで画像をダウンロードしましたらデスクトップに「GIMP」というフォルダをつくり、その中に入れておくとあとあと便利です。
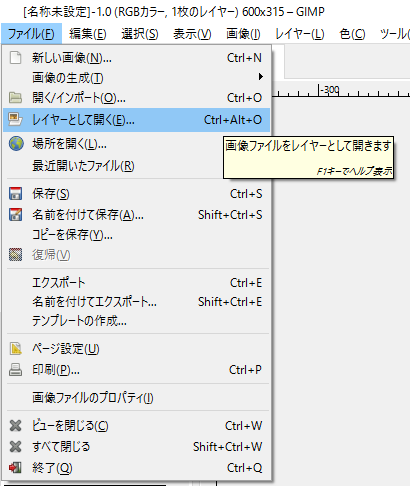
画像を挿入するときは「ファイル」をクリックし、「レイヤーとして開く」をクリックしてください。
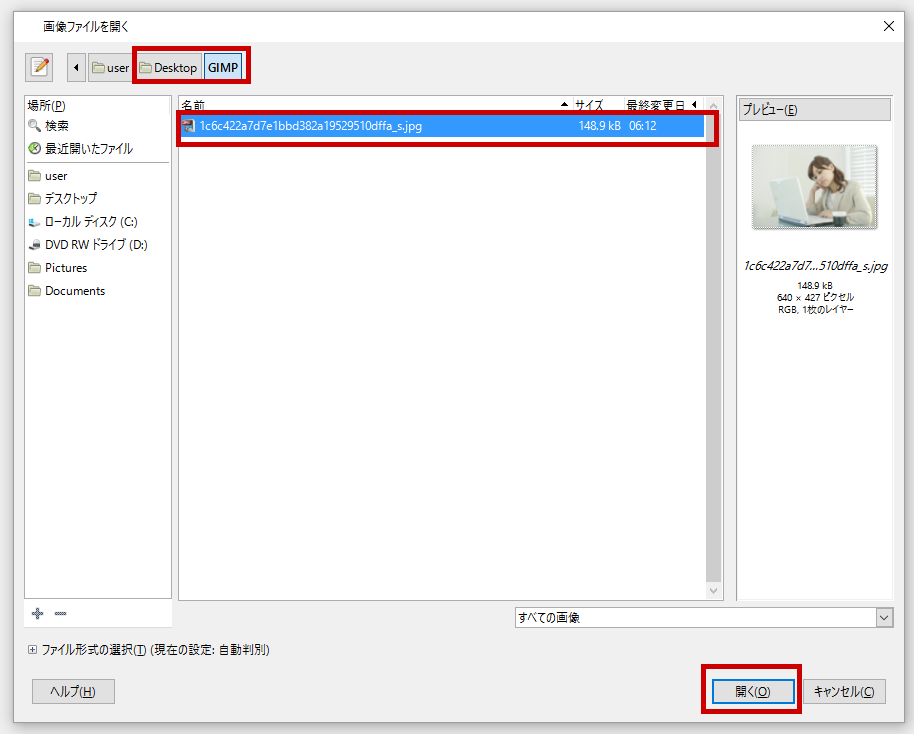
そして左側のメニューから「デスクトップ」を選択し、「GIMP」のフォルダをダブルクリック、挿入したい画像名を左クリックして画像名の背景が青くなった状態にしてください。
そして右下の「開く」ボタンを押しますと挿入されます!
画像が挿入されました!
ファイル・画像を保存する
GIMPのデータはいつか文字を載せたりリサイズしたいといった再編集に必要なデータです。
一方画像は本命であるアイキャッチ画像に設定するものです。
両方デスクトップに作ったGIMPフォルダの中に保存しておきましょう。
GIMP「.xcf」のデータを保存しましょう。
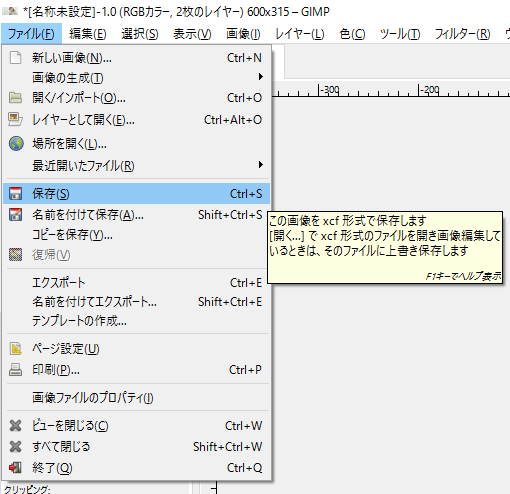
「ファイル」をクリックし、「保存」をクリックしてください。
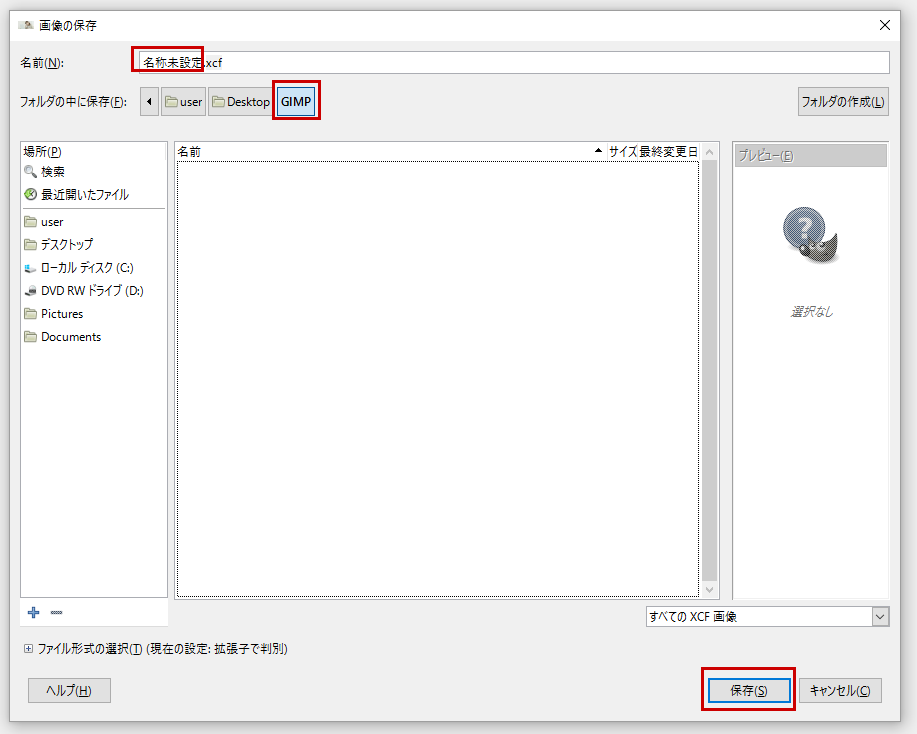
そしてデスクトップのGIMPのフォルダを選択して、.xcfの前の「名称未設定」の部分を任意の名前に変更してください。それが完了しましたら右下「保存」ボタンをクリックしてください。
保存ボタンの上に「すべてのxcfファイル」と書かれていますので、GIMPのxcfの拡張子が保存されていなければこのように真っ白な画面になります。
ドロップダウンメニューで「すべてのファイル」を選択すればそのフォルダに入っているデータがすべて見ることができます。
そして保存ボタンをクリックした後は特になにかの表示が出るわけでもなく、さらっとキャンバスボードが表示され、保存前と同じ画面に戻ります。
本当に保存してあるかご不安な方はデスクトップにある「GIMP」フォルダを開いてみてください。
アイキャッチ画像用の画像を保存しましょう。
先ほどは再編集できるようにGIMPのデータを保存しました。次はアイキャッチ画像に使う画像の保存方法です。
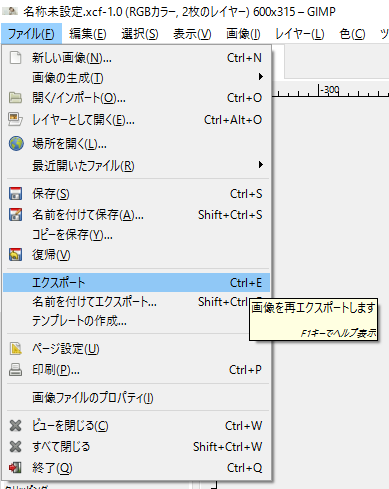
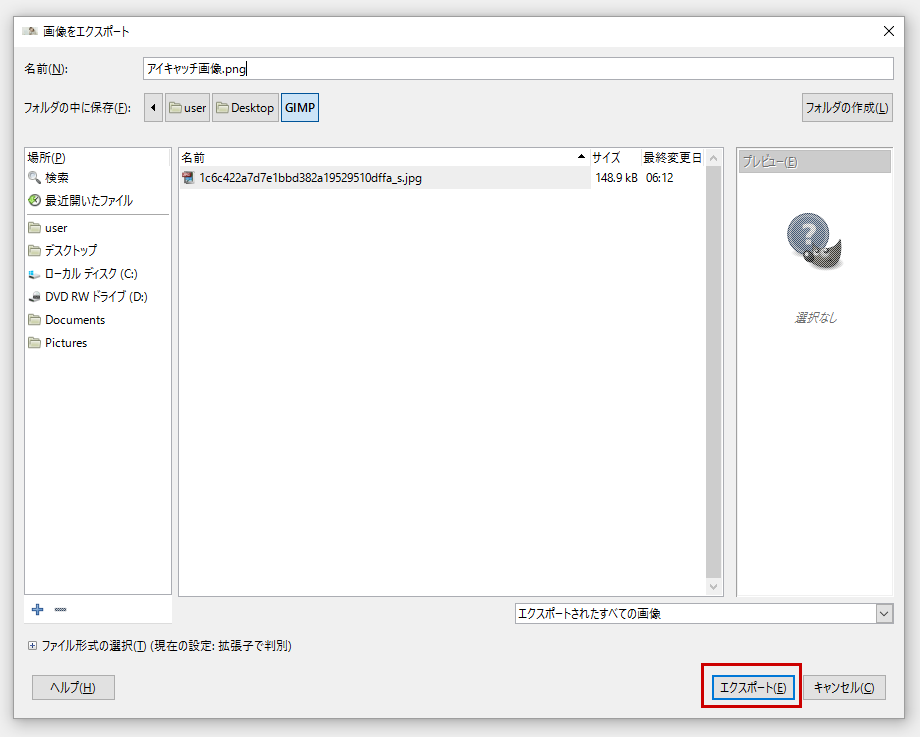
「ファイル」をクリックし、「エクスポート」をクリックしてください。
そして
・デスクトップのGIMPのフォルダが選択されているか
・画像名がxcfデータと同じ名前になっているか
この2点を確認できましたら右下「エクスポート」ボタンをクリックしてください。
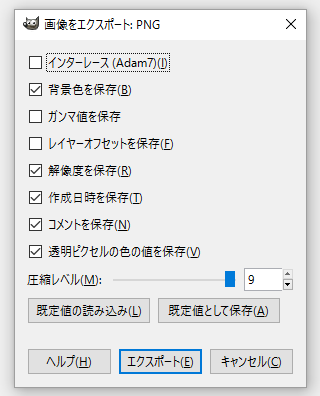
最後に小さい画面が出てきますので、これは何もいじらずに「エクスポート」をクリックしてください。
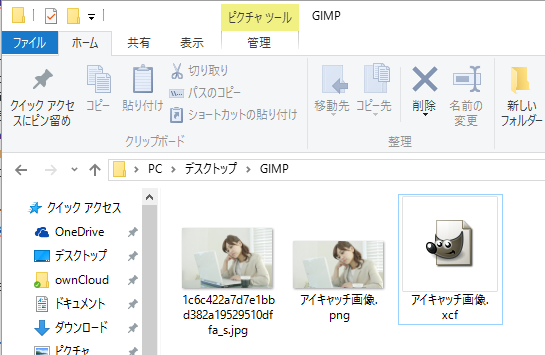
さて、これで2種類のデータを保存できました。
デスクトップにあるGIMPのフォルダをみてみましょう。
左から
・画像元データ
・アイキャッチ用画像
・GIMPデータ
となっております。
ブログなどの記事に設定するときは真ん中の画像ファイルをメディアにアップロードし、ブログの記事編集画面「アイキャッチ画像を設定」からこの画像を選択してくださいね!
以上、GIMPでアイキャッチを作る方法でした!