ワードプレスプラグイン|Contact Form 7(コンタクトフォーム7)でお問合わせフォームを作る方法

目次
ワードプレスのお問合わせフォームと言えばContact Form 7(コンタクトフォーム7)
もし今あなたがサイトにお問合わせフォームや資料ダウンロードフォームなど、お客様からあなたにコンタクトを取れるようにフォームを設置するなら、Contact Form 7(コンタクトフォーム7)がおすすめです。
インストールは無料ででき、操作もとても簡単です。
では実際に簡単なフォームの作り方をご紹介します!
お問合わせフォームを新規作成しましょう。
①ワードプレスのサイトにログインし、管理画面を開いてください。
まずはサイトにログインするところから始めましょう。
あなたのサイトのドメイン(サイトURL)の後ろに「/wp-admin」を入力し、ログイン情報をご入力ください。
ログイン完了後、デフォルトですと白黒の画面が表示されます。
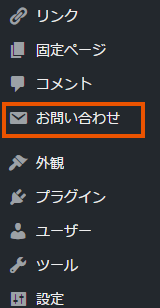
②「お問い合わせ」のメニューを開きましょう。
 パソコンなら画面左側に背景が黒で白文字のメニューが縦に並んでいますよね。コンタクトフォームをインストールしましたら「お問い合わせ」というメニューが追加されますので、左クリックしましょう。
パソコンなら画面左側に背景が黒で白文字のメニューが縦に並んでいますよね。コンタクトフォームをインストールしましたら「お問い合わせ」というメニューが追加されますので、左クリックしましょう。
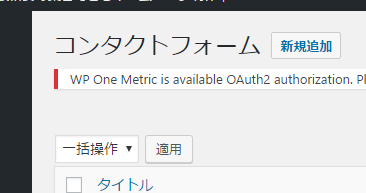
まだ何も作っていない場合一覧画面には何も表示されていないのですが、これから何個か作っていくとここにタイトルが表示されますよ。
③新規作成ボタンをクリックしましょう。
下記の新規追加ボタンをクリックして、フォーム作成画面に移動しましょう。

お問い合わせフォームを作成しましょう。
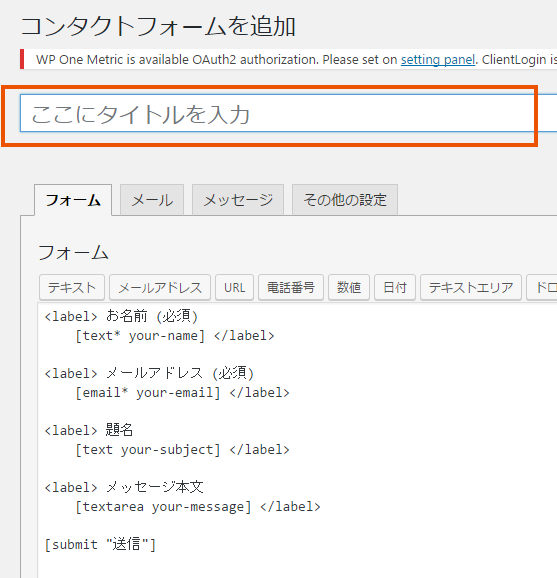
④あなたが覚えやすいフォームのタイトルを入力しましょう。

フォームのタイトルは後に貼り付けるコードに表示されるもので、お客様がサイトを閲覧している時には表示されないものです。
いくつかお問い合わせフォームを作る際、分かりやすいようにタイトルを付けてあげましょう。
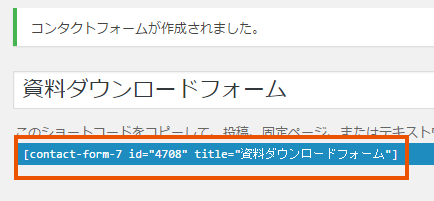
⑤保存し、フォームのショートコードをコピーしましょう。

さて、タイトルを入力したところで一度画面右側の青い「保存」ボタンをクリックしましょう。そうしますとそのフォームが表示されるショートコードが生成されます。
まだタイトルしか入れてないのになぜ?と思った方もいらっしゃるかもしれません。
これはお客様と同じ画面で確認したいので一度保存をしてショートコードを取得し、非公開のページで確認しながら調整していくためです。
作成に慣れていらっしゃる方なら一気に作れますが、慣れるまでは1つ1つ確認しながら作っていきましょう!
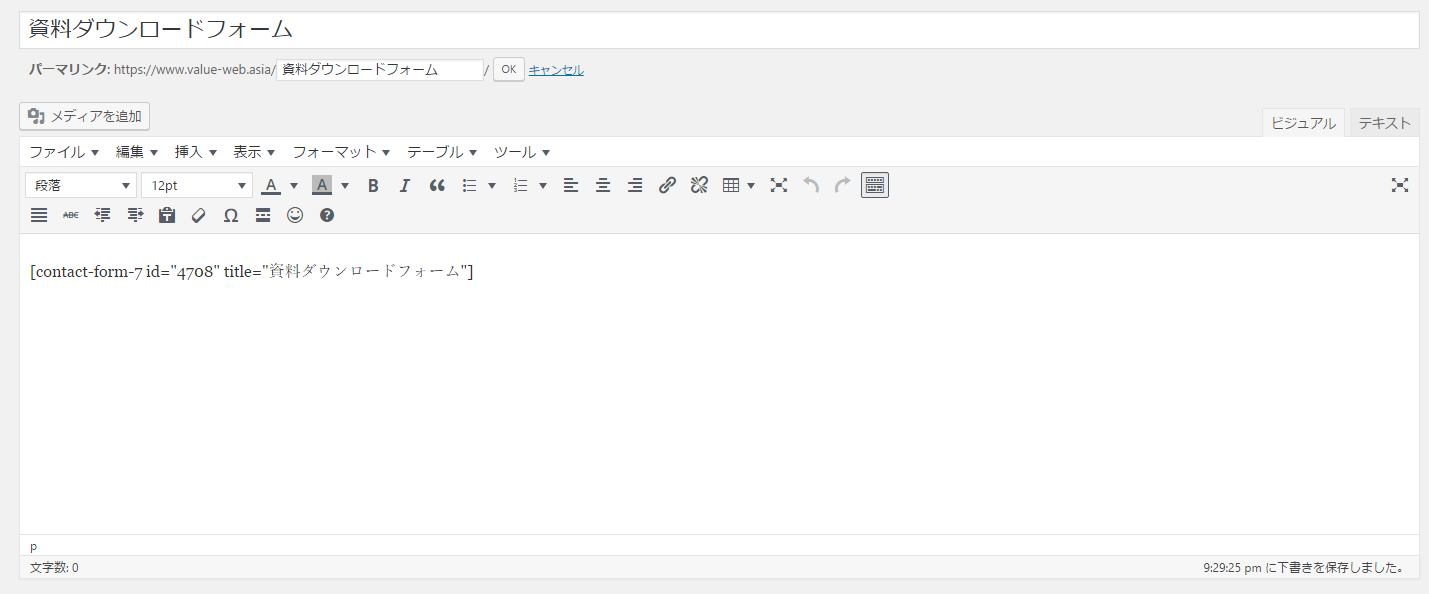
⑥新規固定ページにショートコードを貼り付けましょう。

ショートコードをコピーしたら、実際のレイアウトを確認していきます。
もしあなたがお問合せフォームを固定ページに作成したいなら固定ページの新規作成をすることをお勧めいたします。

ブログ記事に付けるのであれば投稿から新規追加を行いましょう。
※下記画像のように左側がフォーム作成画面、右側がレイアウト確認画面用にすると、ページ遷移の手間が無い上に作業をしながらレイアウトの確認も簡単に行えます!
⑦フォーム確認ページを非公開で保存しましょう。


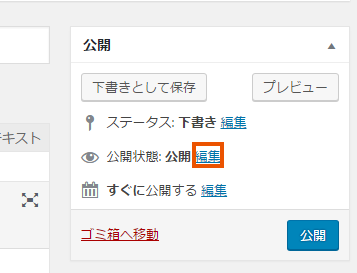
画面右側の公開ボタンの近くに、公開から非公開にする場所があります。「編集」をクリックし、公開になっている選択を非公開にし、「OK」をクリックします。
すると先ほど「公開」だったボタンが「更新」となり、非公開でお問い合わせフォームの内容がご確認いただけます。
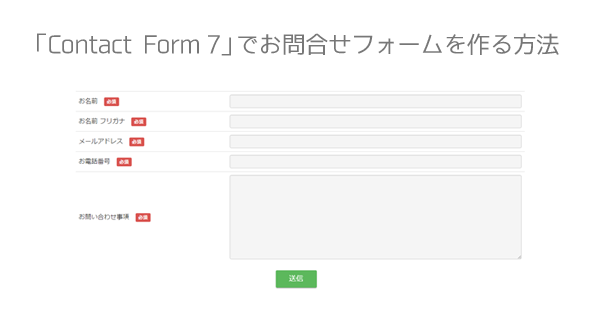
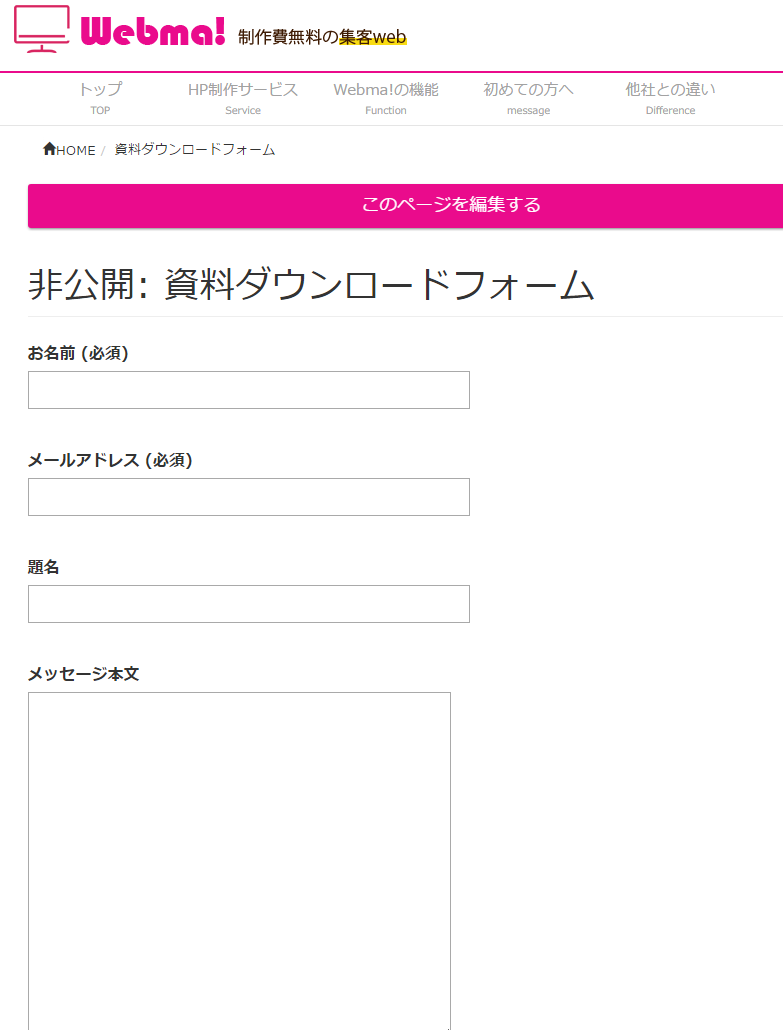
⑧フォームの仕上がりを公開画面で確認しましょう。

コンタクトフォーム7のデフォルトのデザインですと上記のような表示になります。
ここから更に見やすく変更をしていきます。
お問い合わせフォームの項目をテーブルレイアウトにしましょう。
⑨テーブルレイアウトのソースを貼り付けましょう。
先ほど見ていただいたデフォルトのお問い合わせフォームですと縦に長い印象がありますので、スッキリとしたテーブルレイアウトにしましょう。
下記コードをコピーし、あなたのお問い合わせフォーム編集画面に貼り付けてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<table<span style="color: #ff0000;"> class="table"</span>> <tbody> <tr> <td>お名前 <span style="color: #ff0000;"><span class="label label-danger"></span>必須<span style="color: #ff0000;"></span></span></td> <td>[text* your-name]</td> </tr> <tr> <td>メールアドレス <span style="color: #ff0000;"><span class="label label-danger"></span>必須<span style="color: #ff0000;"></span></span></td> <td>[email* your-email]</td> </tr> <tr> <td>メッセージ本文 <span style="color: #ff0000;"><span class="label label-info"></span>任意<span style="color: #ff0000;"></span></span></td> <td>[textarea your-message]</td> </tr> </tbody> </table> <div align="center">[submit<span style="color: #ff0000;"> class:btn class:btn-lg class:btn-success</span> " 送信 "]</div> |
※赤文字の部分がBootstrapの記述です。導入していない方は赤文字以外をコピーし、編集画面に貼り付けてください。
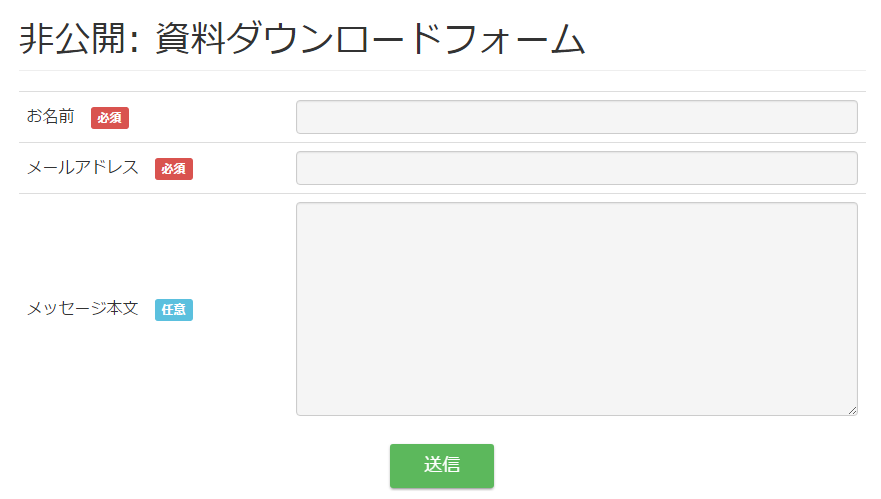
そして今の段階でできたのが以下のものです。

次にこのフォームから送られたメールの本文を整えていきます。
今回はデフォルトの【お名前】【メールアドレス】【メッセージ本文】の3項目でしたが、これ以外にフォームに「時間」「日付」「住所」などを追加してもメールフォームには反映されません。
お客様がご入力くださる大切なデータですので、メールの設定も正確に行っていきましょう!
送られてくるメールの設定をしましょう
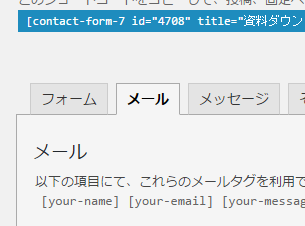
⑩フォームの隣の「メール」タブをクリックしましょう。
下記の画像のように、フォームの隣のメールを左クリックしてください。送信先や送信元などの設定を行う画面が表示されます。

⑪送信先をあなた、送信元をお客様のメールアドレスにしましょう。
【送信先はあなたのアドレス】

ここはドメインメールでなくても大丈夫ですが、もし商売としてそのサイトをオープンしているのであればドメインメールをお勧めいたします。
受信したお客様に対する安心感が違いますよ!
【送信元はお客様のアドレス】
送信元は以下のようにし、お客様がご入力いただいたメールアドレスからくるようにします。
|
1 |
[your-name] <[your-email]> |
[your-email]の部分は先ほどのフォーム編集画面でメールアドレスを入力されたものを反映します。
【題名は差出人と要件を簡潔に】
題名の入力欄に[your-subject]がありますが、お客様にご入力いただく項目としてご用意していないので、一度全部削除してしまって大丈夫です。
今回のサンプルでお作りしているお問い合わせフォームが資料ダウンロードのフォームなので、以下のようにしました。
|
1 |
【Webma!】資料をダウンロードいただきました。 |
【本文はメールタグを全て貼り付けましょう】
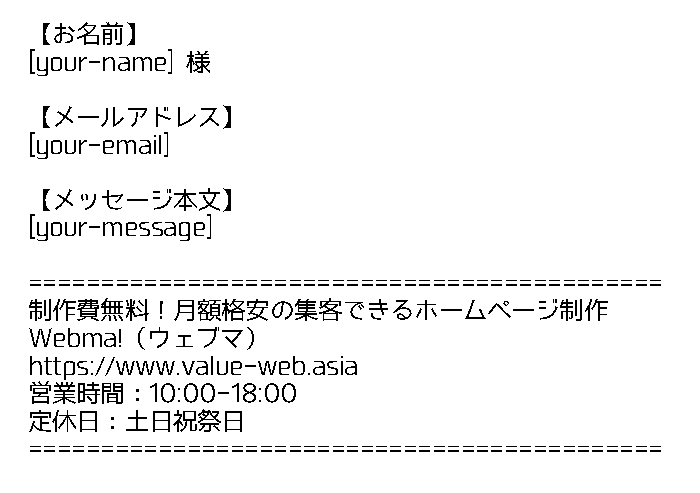
本文は既にメールタグが挿入されていますが、署名部分などを変更するとさらにきれいになりますので必ず行いましょう。
私はお客様のサイトを作成する際に以下のように作っております。

⑫お客様に自動返信メールをする事も可能です!
ここは任意ですが、当社をご利用いただくお客様には必ず自動返信メールを送るように設定しています。
あなたがメールを受け取ってから3営業日以内に返信をすると記載をしていてもお客様が見落としていた場合、なかなか返事が来なくて不安に感じる方もいらっしゃいます。
「ちゃんと届いていますよ」という意味も込めて、こちらも設定しましょう。
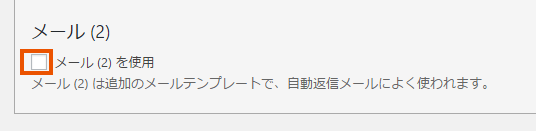
以下のメール(2)のレ点チェックを入れましょう。

ここで注意する事は、先ほどはあなた宛てに送るメールでしたが今回はお客様に送るメールという事です。
送信先や送信元の間違えにお気を付けください!
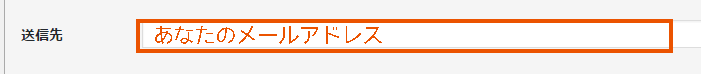
【送信先】
お客様がご入力いただいたデータを挿入する為にこのままにします。
【送信元】
あなたのメールアドレスをご入力ください。
【題名】
題名はお客様にあてて送るものですので、以下のように設定しました。
|
1 |
【Webma!】資料をダウンロードいただきありがとうございます。 |
【本文には自動返信の旨を入力】
お問い合わせいただいたお礼、自動返信という事、何日以内にご連絡するのかを記載します。
そしてお客様の控えとして、文末にあなたが受信するデータをそのまま貼り付けます。
最後に署名を入れ、ページの更新ボタン(保存)を忘れないようにしてくださいね!
最後にテストメールを送り、きちんと送受信ができるか確認しましょう。
自分では完璧にできていると思っても、どこかミスをしている事もあります。
特に項目が増えれば増えるほどメールの本文にメールコードを入れ忘れてしまいがちです。
お客様からせっかくいただいたお問い合わせですので、ミスなく設定しましょう!
カテゴリ:プラグイン
タグ:Contact Form 7,お問い合わせフォーム,コンタクトフォーム7,フォーム作成,プラグイン,ホームページ制作,簡単,自動返信メール,設定


