youtube(ユーチューブ)をワードプレスサイトにレスポンシブで埋め込む方法

目次
ワードプレスのデフォルトは、メディアのアップロード容量が2Mb。動画は埋め込みしましょう。
サイト制作を行っていると、色々なところから引用する事がありますよね。
説明用に動画を撮るなどもありますが、いざブログなどでまとめようと思うとメディアにアップロードできる上限に達してしまい埋め込みができない…
そんなときはyoutubeを活用しましょう。
どのデバイスで閲覧してもコンテンツ幅をはみ出さないよう、レスポンシブ対応の処理をちょこっとしてあげるだけで完璧です。
では、早速手順をご紹介します。
youtube(ユーチューブ)で埋め込みたい動画を表示させる
埋め込みたい動画を表示する
まずはyoutubeから埋め込みたい動画のページを表示させましょう。
仮にカフェミュージックをあなたのサイトで埋め込みたいとします。
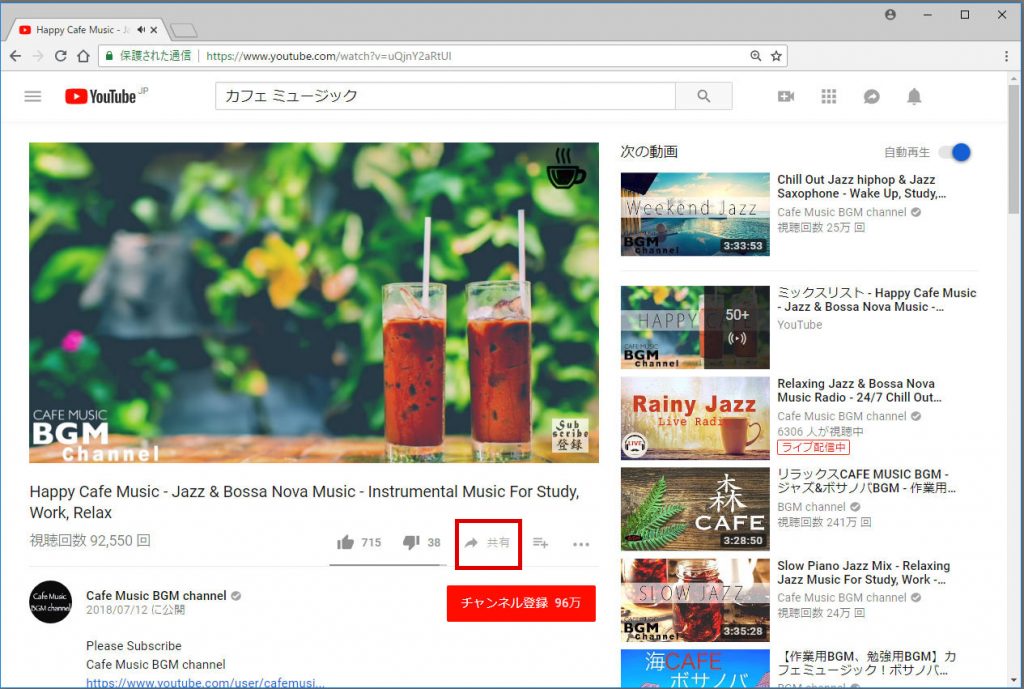
動画の下にある「共有」をクリックしてください。
埋め込みを選択し、ソースをコピーする
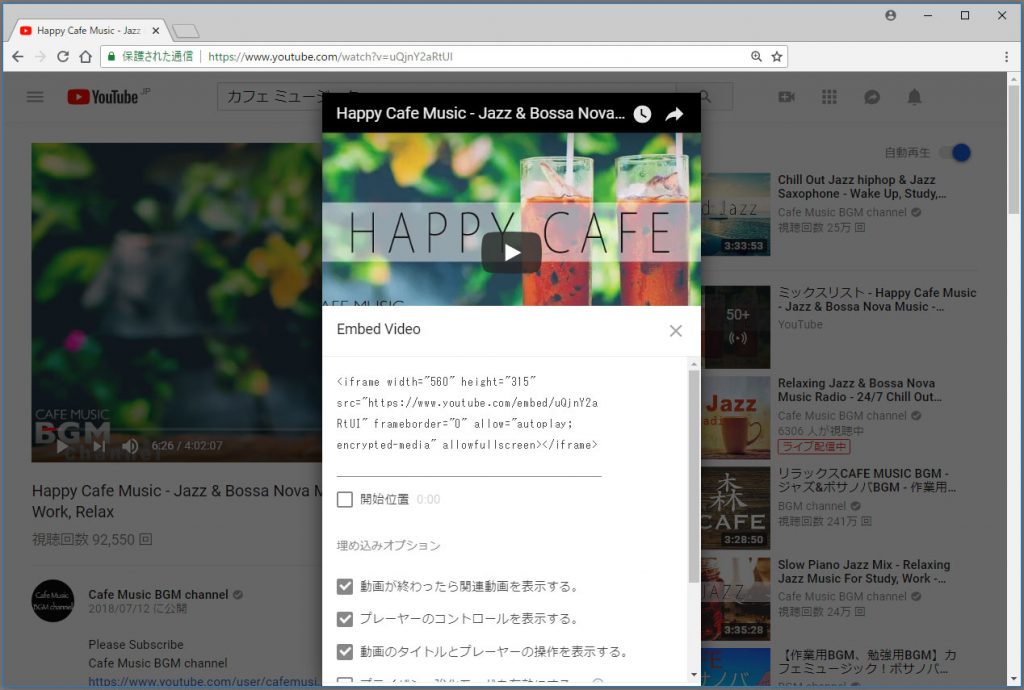
ポップアップ画面が表示され、下記のような埋め込みコードが表示されます。
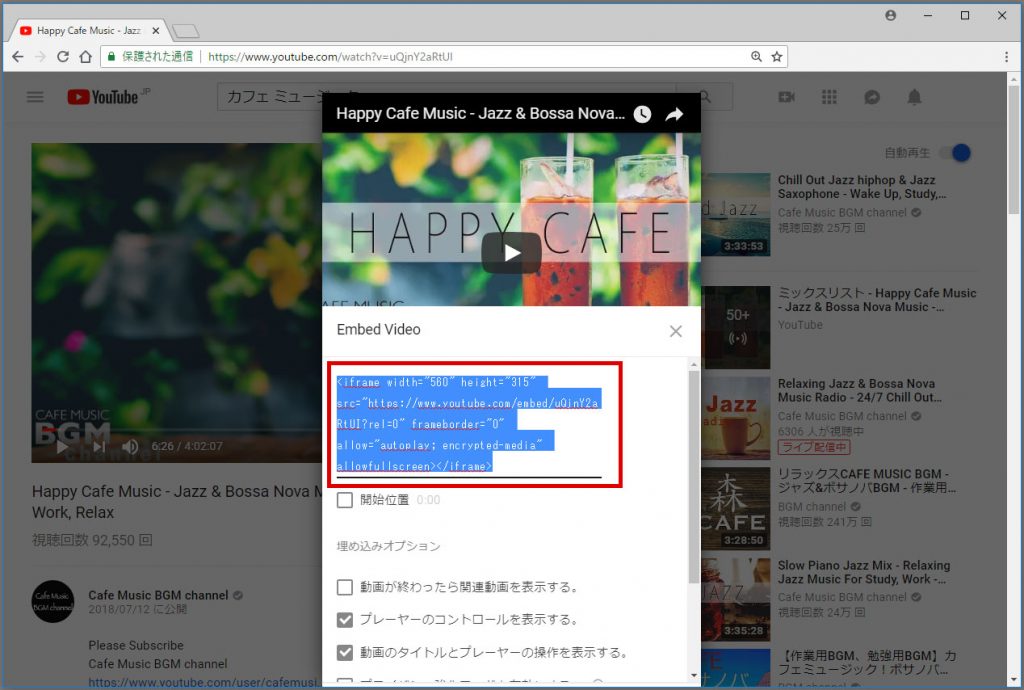
まずは「埋め込みオプション」の設定をしましょう。関連動画を流さない場合、一番上のチェックを外しましょう。編集が終わったら、下記部分をコピーします。
コード部分で左クリックをすれば全選択してくれますので、コピーするだけでOKです。
ワードプレスに埋め込んでみましょう。
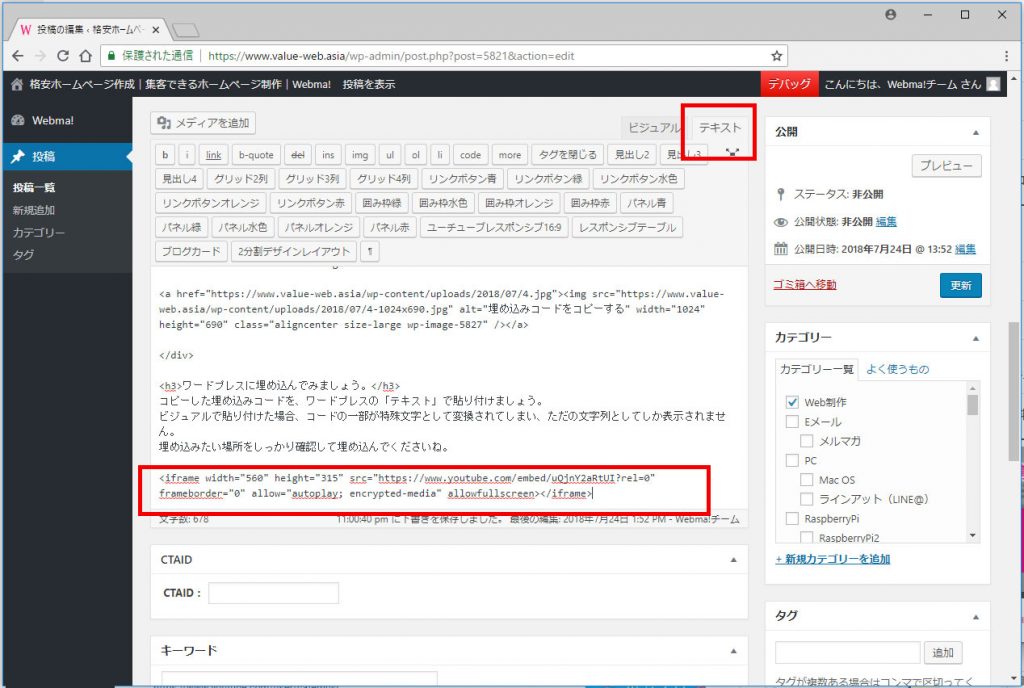
コピーした埋め込みコードを、ワードプレスの「テキスト」で貼り付けましょう。
ビジュアルで貼り付けた場合、コードの一部が特殊文字として変換されてしまい、ただの文字列としてしか表示されません。
埋め込みたい場所をしっかり確認して埋め込んでくださいね。
レスポンシブ対応するべく、埋め込みコードの「width=”560″」を「width=”100%”」に変更する
どのデバイスで閲覧した時もコンテンツ幅より大きくならないよう調整します。
デフォルトのサイズですと560pxですが、スマホなどで見た時にyoutubeの埋め込み動画だけがどでかく表示されていたことはありませんか?
とても見ずらいので、width=”100%”になるように書き換えましょう。必ず半角でご入力くださいね。
heightは高さを示しますが、お好みにより350や450に調整しましょう。
ワンカラムの場合、横幅を70%程にし、中央揃えの記述を追加して調整してください。
上記埋め込み動画は横幅を80%、高さを350にしました。
是非パソコン、タブレット、スマホで上記埋め込み動画をご覧ください。
コンテンツ幅からはみ出さず表示されていることがわかります。
カテゴリ:Web制作
タグ:HP,youtube,サイト,ユーチューブ,動画,動画アップロード,動画埋め込み,動画表示,埋め込み