鉄板のWeb集客を考える#8-ブログレイアウトを科学的に突き詰める、鉄板のブログレイアウト-

ブログは読んでもらってなんぼです。
できるだけ読みやすいブログレイアウトにしたいと思うのは当然ですね。
そこで、Webma!ではブログレイアウトを科学的に構成しています。
もちろん個々のブログによって違いはあるものの、コンスタントに成果につながる基本セオリーとして覚えておいて下さい。
目次
有効視野からブログレイアウトを考える
人間の視野角は広いものです。
ただし、認知に適当な「有効視野」と呼ばれるものがあります。
人間の視野角は水平約 200 度,垂直約 125 度(下 75 度,上 50 度)に達する 1).しかし,視細胞の分布や眼球の構造上,中心ほど分解能が高く注意も向けやすいため,人間の視野は注視点を中心とする幾つかのいびつな同心円状に分類される.情報受容能力に優れる有効視野は水平 30 度,垂直 20 度程度に過ぎず,注視点が迅速に安定して見える安定注視野は水平に 60~90 度,垂直に 45 度~70 度程度である.
光産業技術振興協会 技術動向調査報告書,「広画角高精細ディスプレイにおける最近1年の技術動向」, pp.324-328, 2002.
大阪大学サイバーメディアセンター メディア統合環境講座 竹村研究室 清川清准教授
人間の有効視野は、たった30度しかないのです。
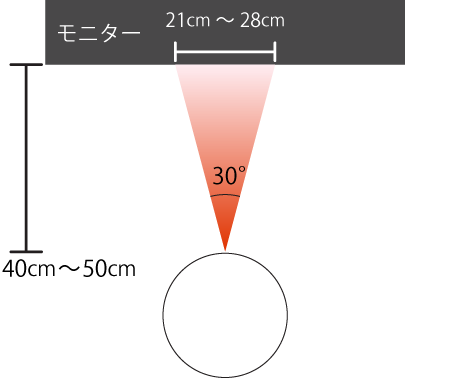
モニターまでの距離は40-50センチ
ディスプレイの上端が目の位置より下になるように高さを調節し、ディスプレイと目の距離を40cm以上確保します。
富士通株式会社>ユニバーサルデザイン>パソコンの利用と健康
実際にはどうなのか社内で測定したところ、平均は52センチでした。
おおよそ40センチから50センチを基準に考えればよさそうです。
モニター上で20センチ台が「見やすいコンテンツ幅」になる
さて、モニターまでの距離が40センチから50センチの場合、有効視野の30センチで見える範囲は三角関数で求められます。
計算すると、ざっと21.4センチから28センチが「見やすいコンテンツ幅」となります。

さて、ここにモニターのサイズもあわせて考える必要があります。
モニターのサイズと解像度によって、この見やすいコンテンツ幅のピクセルでのサイズが変わるからです。
というわけで、表にしてみました。
有効視野範囲21.4cm-28cmの場合のピクセルサイズ
| モニタ解像度 | モニタサイズ(インチ) | dpi | 有効視野範囲(px) |
|---|---|---|---|
| FullHD | 32インチ(テレビ等) | 69dpi | 581-760 |
| FullHD | 24インチ | 92dpi | 775-1014 |
| FullHD | 23インチ | 96dpi | 808-1058 |
| HD | 15インチ | 104dpi | 876-1146 |
| HD | 13インチ | 121dpi | 1019-1333 |
最近はテレビでネットをする方も多いですから、32型のFullHDまで加えてみました。
ノートPCの場合はHD(1366*768)サイズが多いですから、これも一般的なA3ノート15インチでのケースを考えてあります。
さて、こうしてみると画面サイズのパターンも踏まえてコンテンツのサイズを決定しなければなりません。
Webma!ブログはコンテンツ幅650px
Webma!ではこうした条件を踏まえ、コンテンツ幅は650pxを採用。
大型のモニタを使用している方からノートPCの方まで、pCでの閲覧がしやすいコンテンツ幅になっています。
もちろん、スマホやタブレットにも対応していますから、どんなデバイスからも読みやすくなっています。
フォントサイズは16px
タブレットユーザーにフォントサイズとコンテンツの表示エリアサイズが異なる 9 種類のページを閲覧していただいたところ、サイトC-2(フォントサイズ16px、コンテンツ表示エリアサイズ550px)において「拡大しないで読んだ」ユーザーが 67%となり、最も多い結果となりました。
また「最も使いたいと思ったサイト」を尋ねた結果、年代別に見ると 9~10.1 インチユーザーの 20~39 歳ではフォントサイズ 14px、40~59 歳では 16px の支持が多く、一方、7 インチユーザー、7.7~7.9 インチユーザーは年代に関係なく 16px が最も支持される結果になりました。
※PC サイトの一般的な本文フォントサイズは 12px~14px 程度。
株式会社アイ・エム・ジェイ タブレット端末でのサイトユーザビリティ調査
Webma!はレスポンシブデザイン、つまりスマホでもタブレットでもPCでも適切な表示で閲覧できます。
そのときに問題になるのが、読みやすいフォントサイズ。
Webma!では上記調査なども踏まえ、どの年齢層でも、どの端末でも読みやすいフォントサイズとして、一般よりもやや大きめの16pxを基本のフォントサイズとしています。
カテゴリ等、サイドメニューは右に
Webma!ブログでは、サイドメニューを右側に配置しています。
ブログ以外のページでは左右どちらでも選択できるようになっており、管理画面から簡単に変更できるようになっているのですがなぜブログは右メニューなのでしょうか?
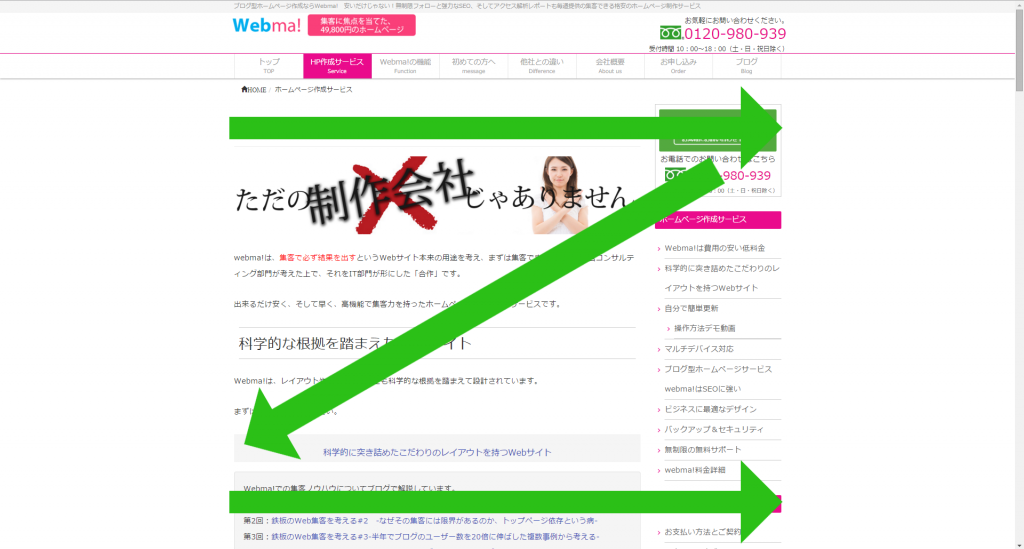
人間の目線はZ、ないしFのかたちで移動します。
こうした傾向を踏まえ、レイアウトではよくZ型配置、F型配置と呼ばれています。
Z型配置の例

F型配置の例

このように人間の目線は左側から動いていくため、重要なものは左に配置することでより認知を上げることができます。
ブログのようにコンテンツそのものが重要であればコンテンツを左側に配置します。
つまり、一般的なWebサイトやブログでは右にメニューを配置したほうが良いのです。
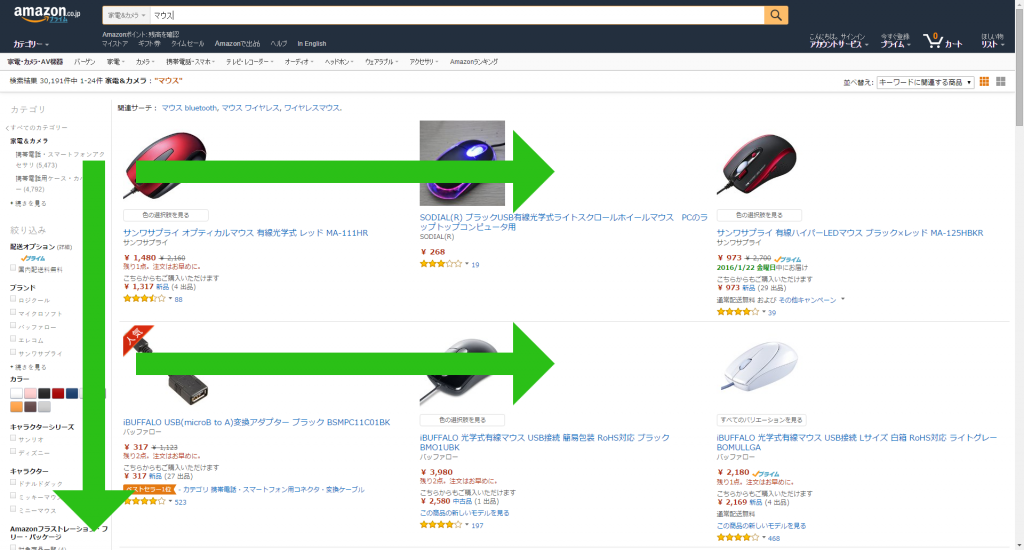
逆にカテゴリー分類からの流入が多いEC(通販)サイトでは素早く目当ての商品が探せるように左にメニューを配置したほうが効果的です。
例えば、Yahooニュースなども記事のページは右にメニューが配置されますが、Yahooオークション(ヤフオク)ではメニューは左に配置されています。
Amazonも、カテゴリメニューは左側の配置になっていますが、商品の個別ページ、つまりコンテンツが重要なページではサイドバーが右側に配置されています。
平凡でも失敗しないレイアウトを
Webma!のレイアウトは、一般ページもブログも比較的平凡です。
何かとても凝ったデザインレイアウトを採用している訳ではありません。
でも、せっかく書いたブログ記事がきちんと読んでもらえる、読みやすい環境になっていることが一番大事です。
凝ったデザインレイアウトより、シンプルで平凡でも、ユーザーにとって読みやすいブログになるように。
科学的なアプローチから、Webma!ではブログレイアウトを決定しています。
さあ、書いた記事を広めよう!
読みやすいレイアウト、分かりやすいアイキャッチ画像、多くの人に検索されるよう練り込まれたタイトルや見出し、そしてあなたの仕事のこだわりや思いが伝わる良い記事が書けましたか?
次回はその大事な記事を一人でも多くの人に読んでいただけるよう、「拡散させる」作業について考えましょう!
当然、これはとても大切な部分になります!
第2回:鉄板のWeb集客を考える#2 -なぜその集客には限界があるのか、トップページ依存という病-
第3回:鉄板のWeb集客を考える#3-半年でブログのユーザー数を20倍に伸ばした複数事例から考える-
第4回:鉄板のWeb集客を考える#4 -尽きないブログのネタ帳・ブログネタはトーク、パンフレットにしない為に-
第5回:鉄板のWeb集客を考える#5 -カテゴリーとタグをフル活用!SEOに強いカテゴリ構成を!-
第6回:鉄板のWeb集客を考える#6-SEOに有利なブログタイトル、見出しの付け方-
第7回:鉄板のWeb集客を考える#7-ブログにアイキャッチ画像は必須!画像が決める読みやすさ-
第8回:鉄板のWeb集客を考える#8-ブログレイアウトを科学的に突き詰める、鉄板のブログレイアウト-
第9回:鉄板のWeb集客を考える#9-ブログ記事を拡散する!これだけはやっておきたいアクセスアップ方法-


