鉄板のWeb集客を考える#7-ブログにアイキャッチ画像は必須!画像が決める読みやすさ-

今回は、「アイキャッチは必須!画像が決める読み易さ」ということで、読みやすいブログの書き方です。
前回、きちんと内容を掘り下げないと見出しも底が浅くなるよね、というような内容を書いたのですが、内容を掘り下げれば必然的に文字数は増えるわけです。
こうなると、次に気になるのは「読みやすさ」なんですね。
文字だけずらっと並んでいると、正直疲れます。
読みにくいです。
雑誌や新聞に画像が一つもなかったら、読みにくいと思いませんか?
ブログも同じことなんです。
目次 [非表示]
SNSからも人は来る。アイキャッチ画像は必ず設定しよう
アイキャッチ画像は必ず設定しましょう。
これは特にSNSからの流入に影響します。
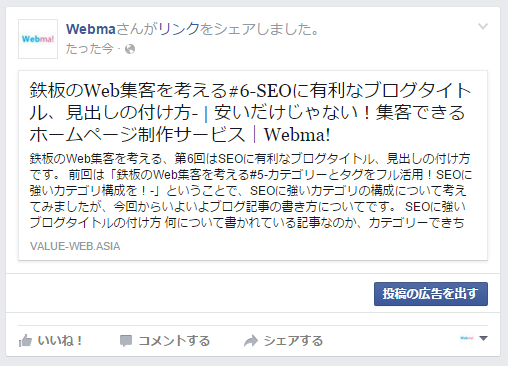
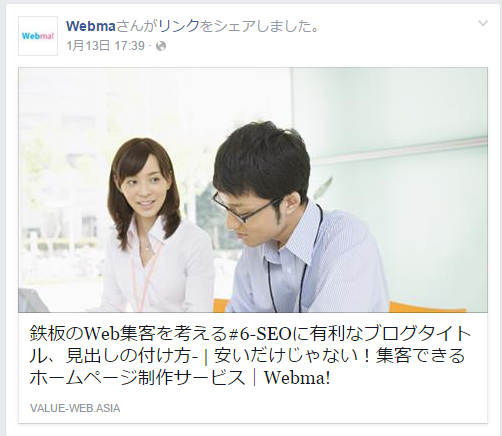
例えば、アイキャッチ画像を設定した場合としていない場合のFacebookでの見え方を比べてみましょう。
アイキャッチ画像を設定してしない場合の見え方

アイキャッチ画像を設定している場合の見え方

どちらがクリックされると思いましたか?
どちらが目立ちますか?
「ちゃんとしてそう」なのはどちらでしょう。
同じ記事の投稿ではありますが、画像が付いた方がより目立ちますしイメージも沸きやすいですよね。
はっきり言います。
アイキャッチ画像は必須です。
文頭にもアイキャッチ画像を使おう
読み出しの冒頭から文字が続くと、少し重くなります。
そこで、イメージが伝わるようなアイキャッチ画像をきちんと配置しましょう。
全体が柔らくなり、読みやすくなります。
SEOの観点からきちんとテキストで始めた方が良いという人もいますが、大事なのはSEOよりも読み手が読みやすいかどうかです。
それに、きちんとAltタグを設定しておけば、それほどマイナスの要素にはなりません。
Altタグの設定をしよう
Altタグとは、画像に付与する簡単な説明文です。
目の不自由な方など音声読み上げのブラウザ機能を使う場合、画像はこのAltタグを読み出します。
ここにキーワードを詰め込む人がいますが、これは本来の使い方ではありません。
きちんと画像に合った説明文を付与するようにしましょう。
画像は軽く!表示速度は速く
画像を使うのは良いのですが、画像のサイズが重いとページの表示速度も重くなります。
表示速度は大変重要ですので、画像はきちんと軽くしておきましょう。
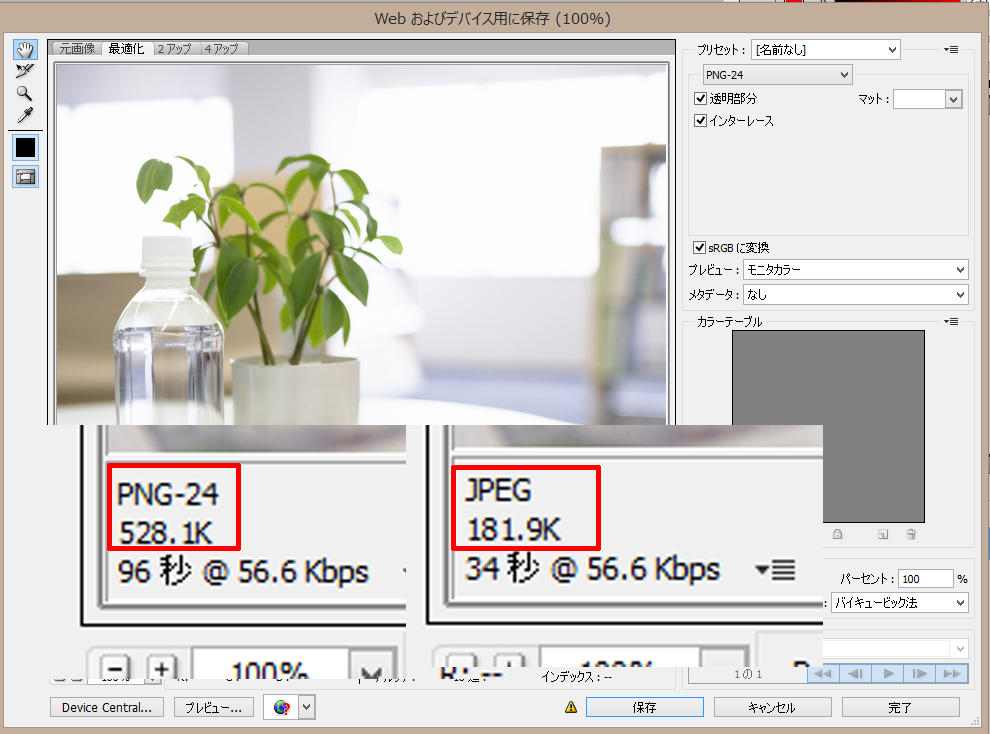
画像のファイルサイズ例
同じ画像を、png形式で保存した場合とjpg形式で保存した場合のファイルサイズの違いです。

ざっと3倍の違いがあることが分かります。
またWebma!はWordPressで動いていますから、EWWW Image Optimizerという画像サイズを圧縮するプラグインを使って軽量にすることもできます。
ストレスなく閲覧できる環境を
このように、画像を使って文字ばかりのページを読みやすくしたり、またそのための画像がページの表示速度を遅くしすぎないようにして、読み手の読むストレスをきちんと軽減するようにしましょう。
そのためには、コンテンツが見やすいレイアウトや文字サイズであることも必要ですよね。
次回は、科学的に見やすいレイアウトや文字サイズについて鉄板のセオリーを解説します。
関連する人気記事
第2回:鉄板のWeb集客を考える#2 -なぜその集客には限界があるのか、トップページ依存という病-
第3回:鉄板のWeb集客を考える#3-半年でブログのユーザー数を20倍に伸ばした複数事例から考える-
第4回:鉄板のWeb集客を考える#4 -尽きないブログのネタ帳・ブログネタはトーク、パンフレットにしない為に-
第5回:鉄板のWeb集客を考える#5 -カテゴリーとタグをフル活用!SEOに強いカテゴリ構成を!-
第6回:鉄板のWeb集客を考える#6-SEOに有利なブログタイトル、見出しの付け方-
第7回:#7-ブログにアイキャッチ画像は必須!画像が決める読みやすさ-
第8回:鉄板のWeb集客を考える#8-ブログレイアウトを科学的に突き詰める、鉄板のブログレイアウト-
第9回:鉄板のWeb集客を考える#9-ブログ記事を拡散する!これだけはやっておきたいアクセスアップ方法-
カテゴリ:Web集客
タグ:altタグ,アイキャッチ画像,コンテンツマーケティング


